
UI / UX Designer
Sexual harassment is a problem many individuals face throughout their lives. It includes unwelcome, inappropriate sexual remarks or unwanted physical advances.
People may face sexual harassment in many settings - in public, at work, in social situations, and at home.
We are limited to what problems we can solve with a technological solution, so we have identified the following as problems related to sexual harassment:
People are afraid to walk at night by themselves.
People aren’t sure how to protect themselves when they’re uncomfortable.
People don’t have a way to recover from traumatizing events.

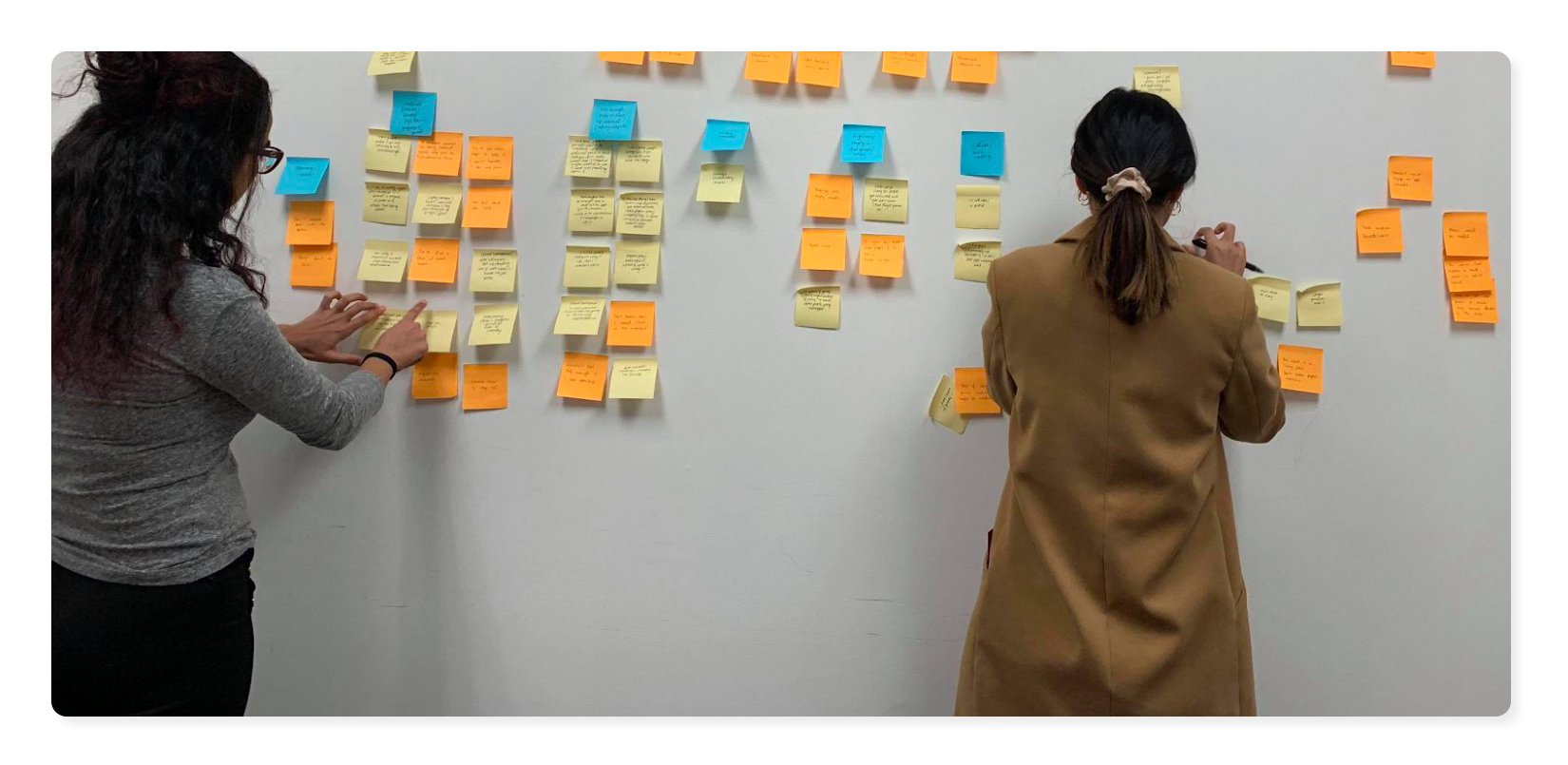
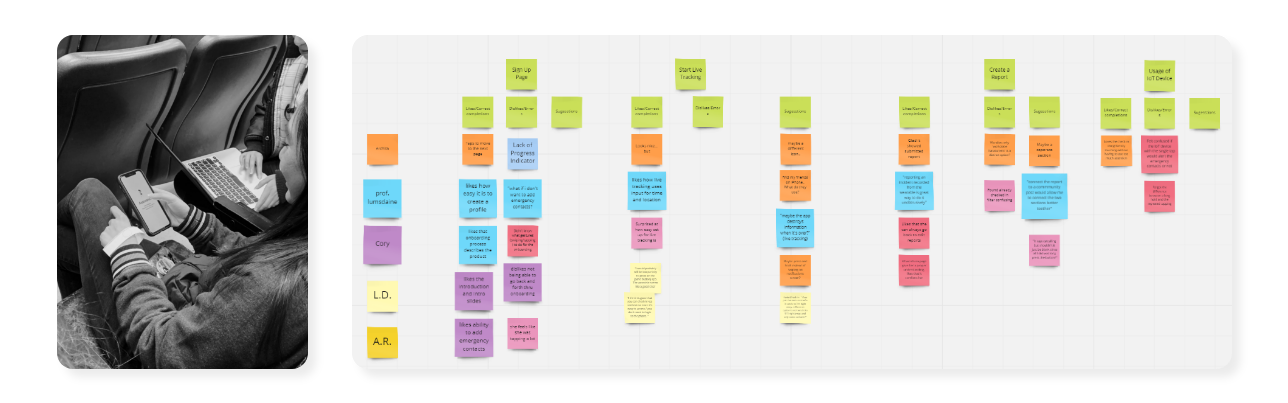
We conducted 6 interviews to get anecdotal information regarding sexual harrassment.
For example, we asked: "Have you ever felt afraid of going out on your own? When? Why?" and "What protective measures do you normally take"
We received 126 responses on our survey which consisted of more quantitative responses.
For example, we asked: "How safe do you feel walking alone during the day? Night time?" and "How likely are you to report an incident of sexual harassment?"

Respondents noted that walking with someone is one of the most effective protective measures against sexual harassment.
61% of respondents feel unsafe walking at night. To combat the feeling of unsafety, they avoid walking at night or walking in areas that they understand to be dangerous.
In the free response section, some participants noted that the shock they experience from an incident doesn't allow them to fully process and respond to the perpatrator(s).
48% of respondents are not so likely to report an incident of harassment. They instead want to talk to family or friends to cope with it.

Our respondents said that they feel unsafe walking at night and confide in family or friends when feeling uncomfortable.
We understand that not everyone can avoid these situations, so we came up with a live tracking idea where users can alert their emergency contacts to keep an eye on their location.
In addition, offer a check-in system where users can check in with their emergency contacts at regular time intervals.
Respondents mentioned that there is little time to react in the event of sexual harrassment.
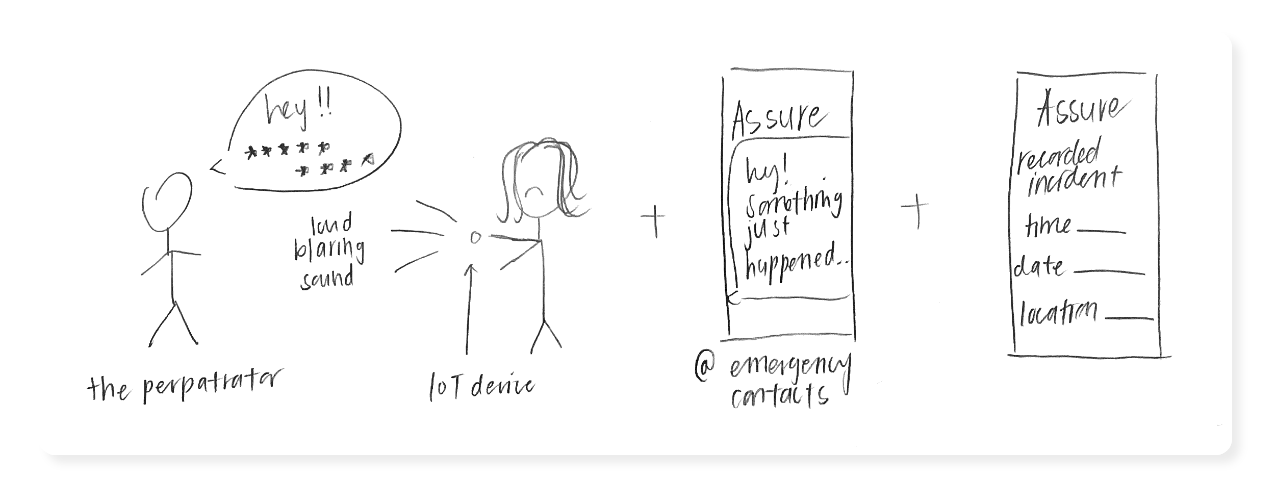
Using an IoT device, we planned to have users press a button to blare a loud sound and deter assailants, and would also alert emergency contacts that the user is in danger.
In addition, the app would record the time, date, and location to save information for potential incident reports.

Respondents said they are not likely to report incidents to authorities, but would like to share information anonymously to raise awareness in their local community.

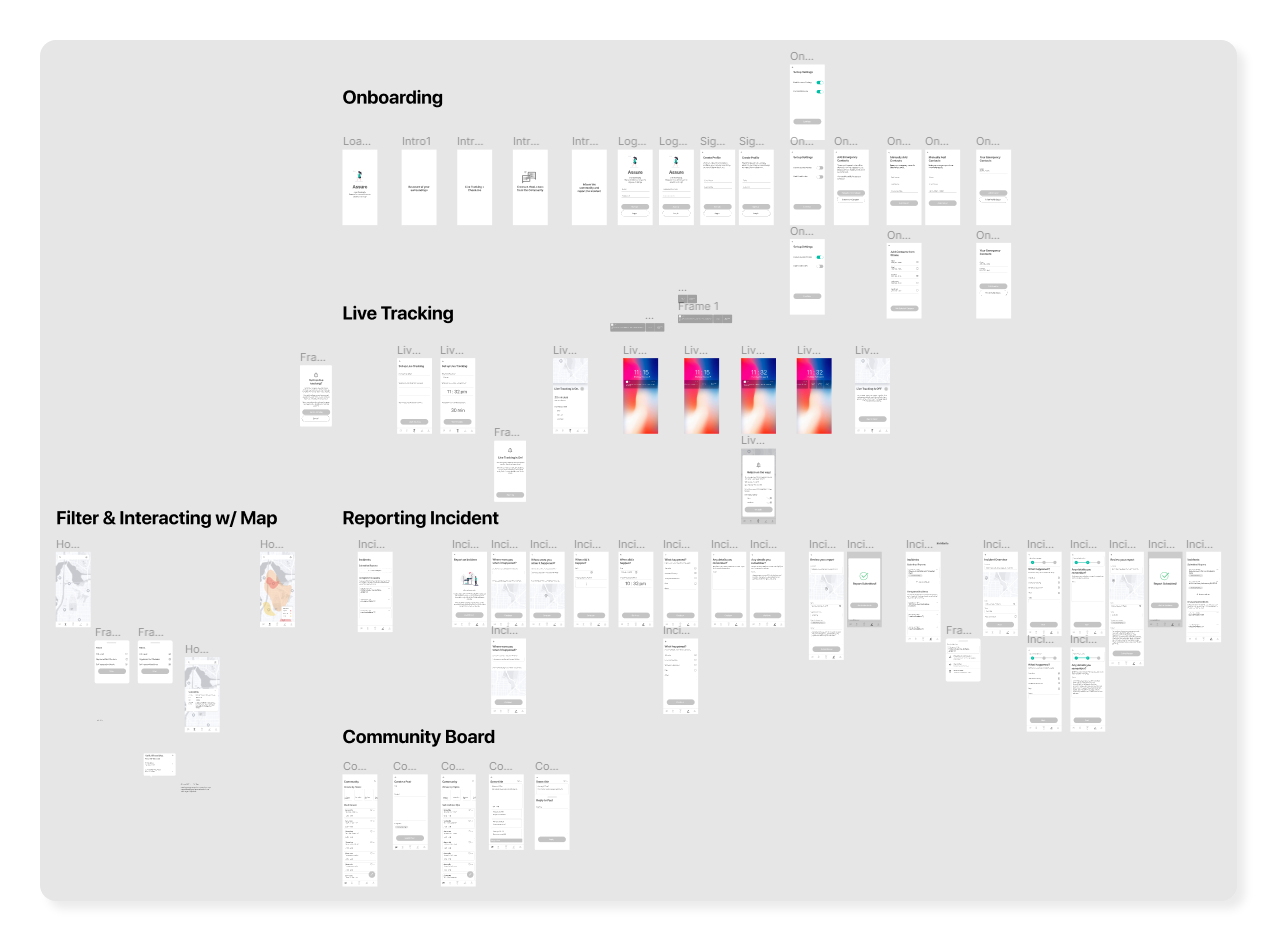
We designed low fidelity prototypes to conduct usability testing and see if our user interface was intuitive. We conducted 8 usability tests, using a paper prototype for our IoT device and Figma Mirror for our mobile app.

Users were unsure how to navigate to different features because they weren't sure what the icons meant.
There were too many gestures for the IoT device that were difficult to learn and remember.
Users had trouble understanding the difference between creating a new sexual harassment report vs. creating one from a recorded incident.
Users expected to see a place where they can view their liked posts and replies on the community board.

We changed our mockups based on the first usability test and tackled the four major concerns.
To address confusion over the icons, we created three alternatives for the live tracking icon. We conducted 21 first-click tests using UsabilityHub.
![]()
We reworded the instructions, modified the gestures for the IoT device, and added a section for personalized information on the app. Our findings contributed to minor design changes that would be presented in the final prototype.

Push: Live Tracking and Check in

Double Push: Cancel Live Tracking

Hold: Alert Emergency Contacts
With live tracking, users can input where they're heading and the system would periodically check in to make sure they're safe. Or, they can immediately turn on live tracking to alert their loved ones that they're feeling unsafe and to check in on them.
While their loved ones may not be with them in-person, having their presence and acknowledgement at the other end of the line can provide added reassurance and sense of security since these contacts can be more equipped to respond.
Live tracking can either be used on the mobile app or the IoT device. The IoT device can be used to send a check-in or contact the authorities in case of an emergency.
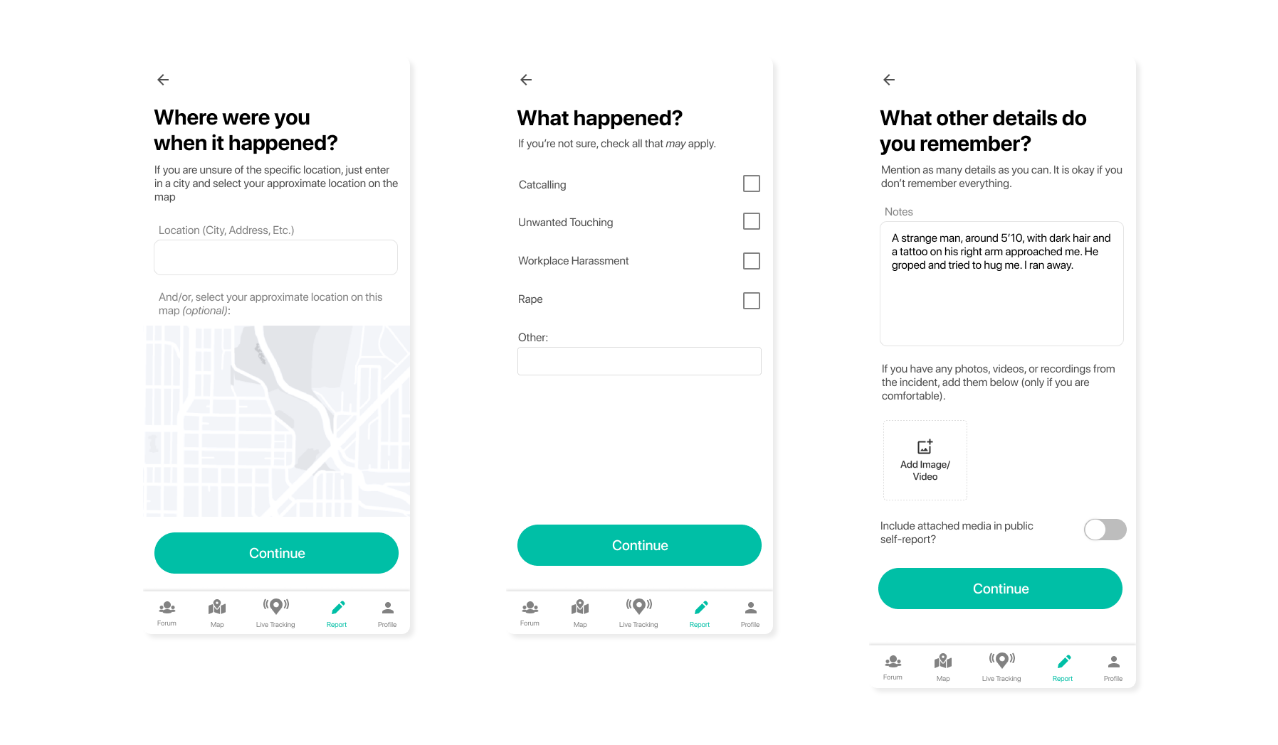
After an incident, whether or not it was recorded through Assure’s live-tracking feature, can still be reported. These reports aren’t official reports that are sent to authorities.
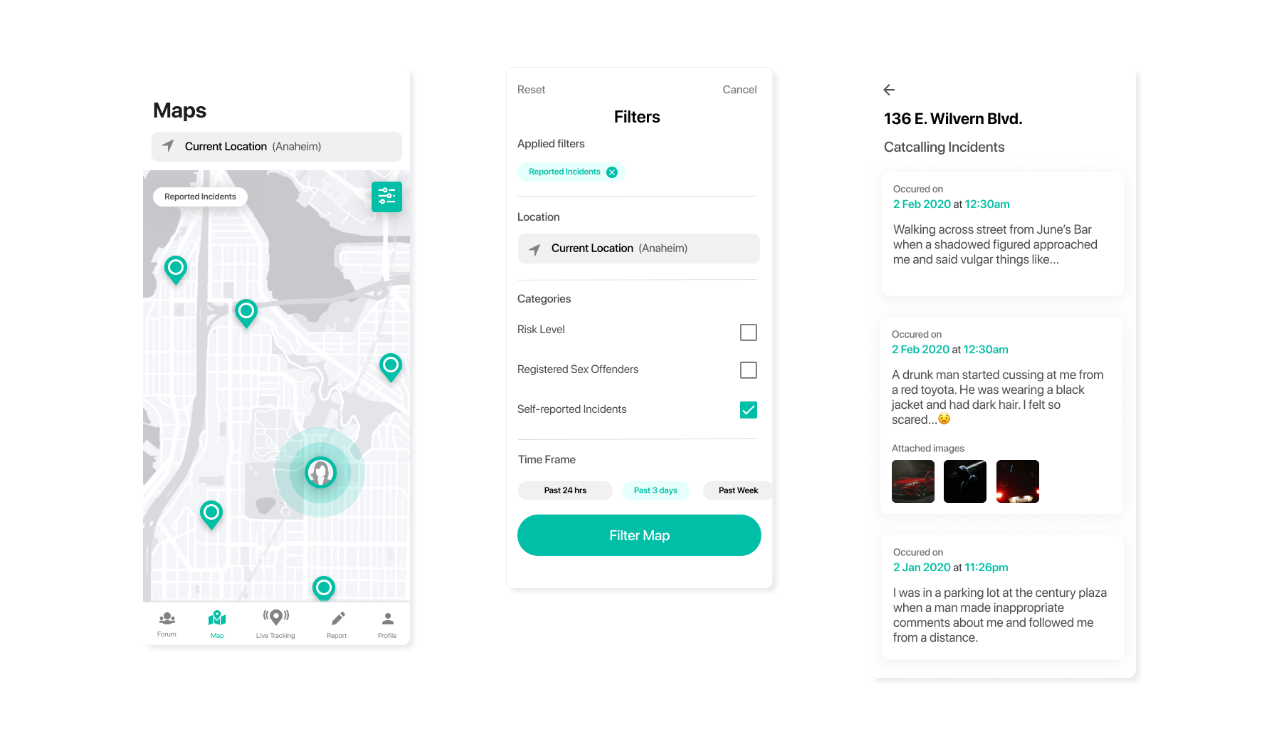
Instead, these are self-reports that can either be used for future reference or, with the permission of the individual, added to the community map to populate the self-reported incidents view on the Interactive Map.

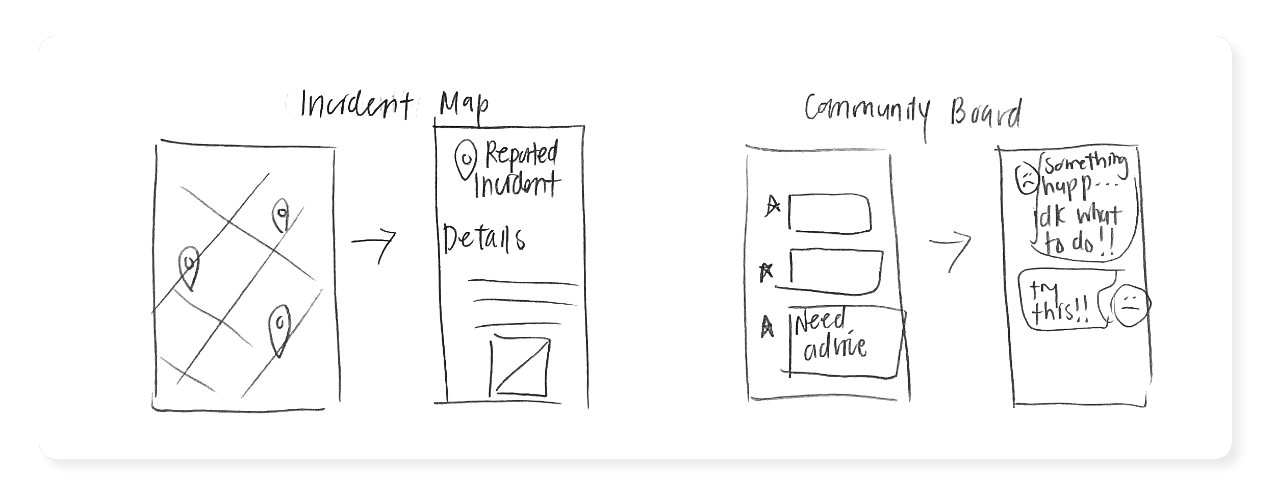
When users are planning for a trip or preparing to head out, they can use the interactive map to learn more about the surrounding areas.
This feature serve to inform, and hopefully prevent, a user from encountering some form of sexual harassment.
By providing different information regarding certain areas such as risk levels, registered sex-offenders, and self-reported incidents, users can be more informed about the areas they are in or areas they will visit so that they can be more cautious or be prepared to take protective measures.

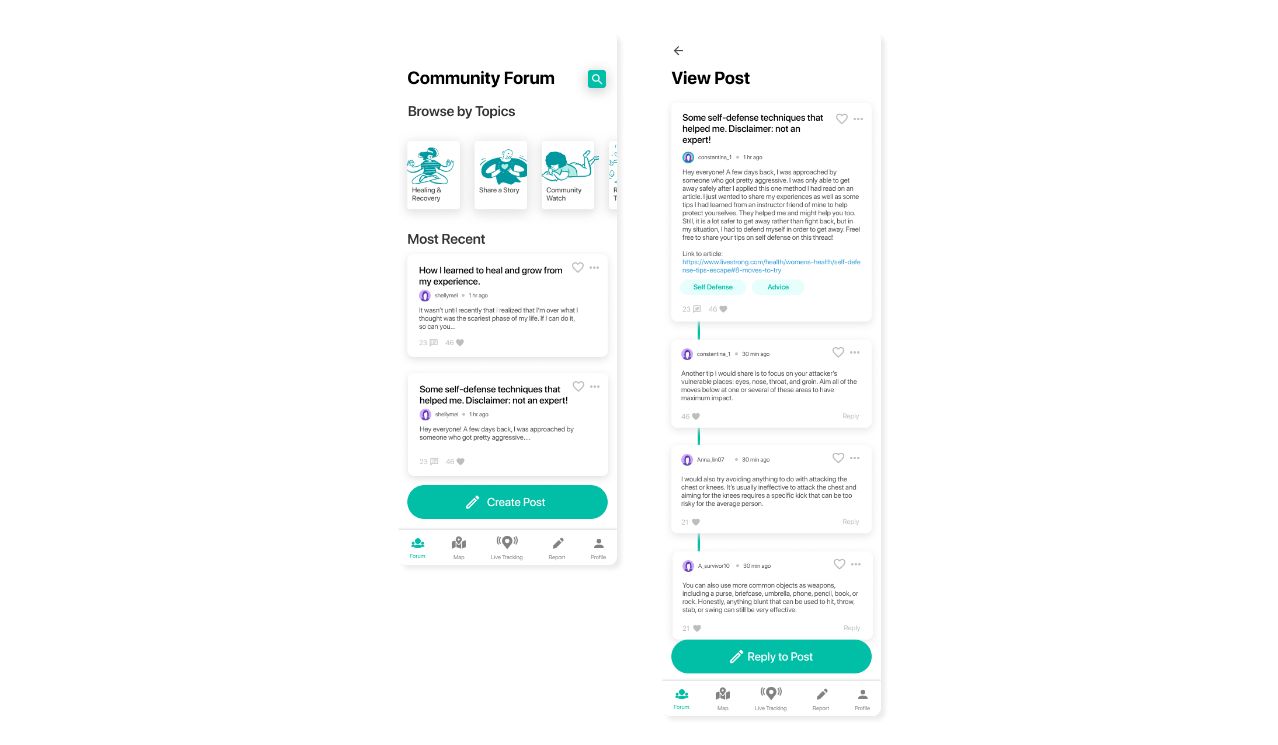
The community forum is a forum for individuals looking for a supportive environment to heal in or for individuals to find more information about ways to protect themselves or get justice and overall, just a place to connect with others and tackle the issue of sexual harassment together.
Users can create posts, look and read through other posts and pages, as well as interact with other posts and users by commenting and liking posts and messages.

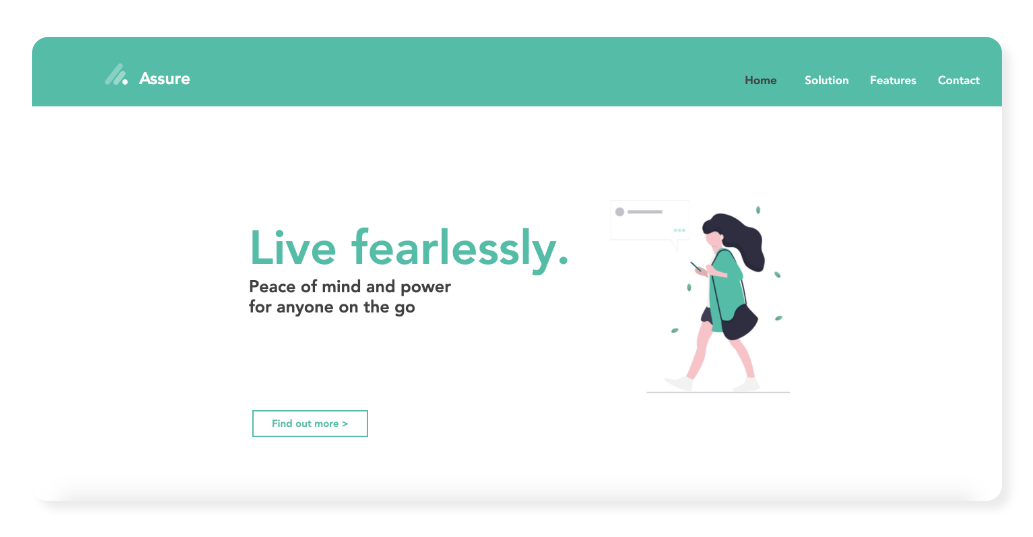
Our original MVP was supposed to be a Kickstarter but we quickly had to rethink this goal since it would take multiple days for it to be approved. Instead, we created a website to garner attention to the idea of our product in the meantime.
Within our product hypothesis, we stated that Assure will solve the lack of resources and support available to individuals who may be at risk or have experienced sexual harassment. We have found through our surveys and interviews that many early adopters see a true need for this type of product.
Our prototype was vital in getting feedback on the type of application that our audience needed. Our website will help to serve as our main form of advertisement of our product to garner attention and further connect to our audience while we theoretically work to implement our mobile application and IoT wearable device.

Many people approach sexual harrassment differently. I've had countless experiences feeling unsafe when I'm alone in unfamiliar areas. It was great to hear from so many different people about how they approach the situation and how we could help build a product that would satisfy their needs.
I learned a lot about creating a product that is not only usable, but also of value and solves actual user needs. After conducting interviews and surveys, we had very good insights about what potential users would want to see in an application that would make them feel safer.
Creating an MVP is not a one-and-done task. After conducting prototype testing, we had to redefine our MVP - we had to fail. We had to determine fail points, realign value propositions, adjust based on our time constraints, and realize missed opportunities. After doing this, we were able to build an MVP that would have value to our potential customers.